42 chart js bar chart labels
Custom DataLabels Bar - ApexCharts.js Column with Rotated Labels; Column with Negative Values; Dynamic Loaded Chart; Distributed Columns; Bar Charts. Basic; Grouped; Stacked; Stacked Bars 100; Bar with Negative Values; Bar with Markers; Reversed Bar Chart; Custom DataLabels Bar; Patterned; Bar with Images; Mixed / Combo Charts. Line Column; Multiple Y-Axis; Line & Area; Line Column Area; Line Scatter; Range Area Charts. Basic; Combo; Timeline Charts Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
How to set single color on each bar in angular chart js Here is my html code:

Chart js bar chart labels
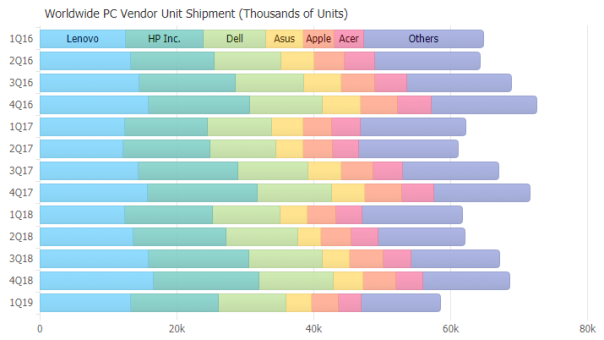
Bar Chart | Chart.js # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars. Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius var ctx = document.getElementById('myChart').getContext('2d'); var myChart = new Chart(ctx, {type: 'bar', data: {labels: ['Red', 'Blue', 'Yellow'], datasets: [{label: '# of Votes', data: [12.35748, 19, 3], backgroundColor: ['rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)',], borderColor: ['rgba(255, 99, 132, 1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)',], borderWidth: 1}]}, options: {tooltips: {callbacks: {label: function(tooltipItem, data) {let label ... Chart.js 混合图 | 菜鸟教程 Chart.js 混合图 Chart.js 可以创建由两种或多种不同图表类型组合而成的混合图表,比如条形图与折线图的混合。 创建混合图表时,我们在每个数据集上指定图表类型。 混合图 type 属性为 scatter。 柱形图 type 属性为 bar ,折线图 type 属性为 line , type 描述了图表类型。
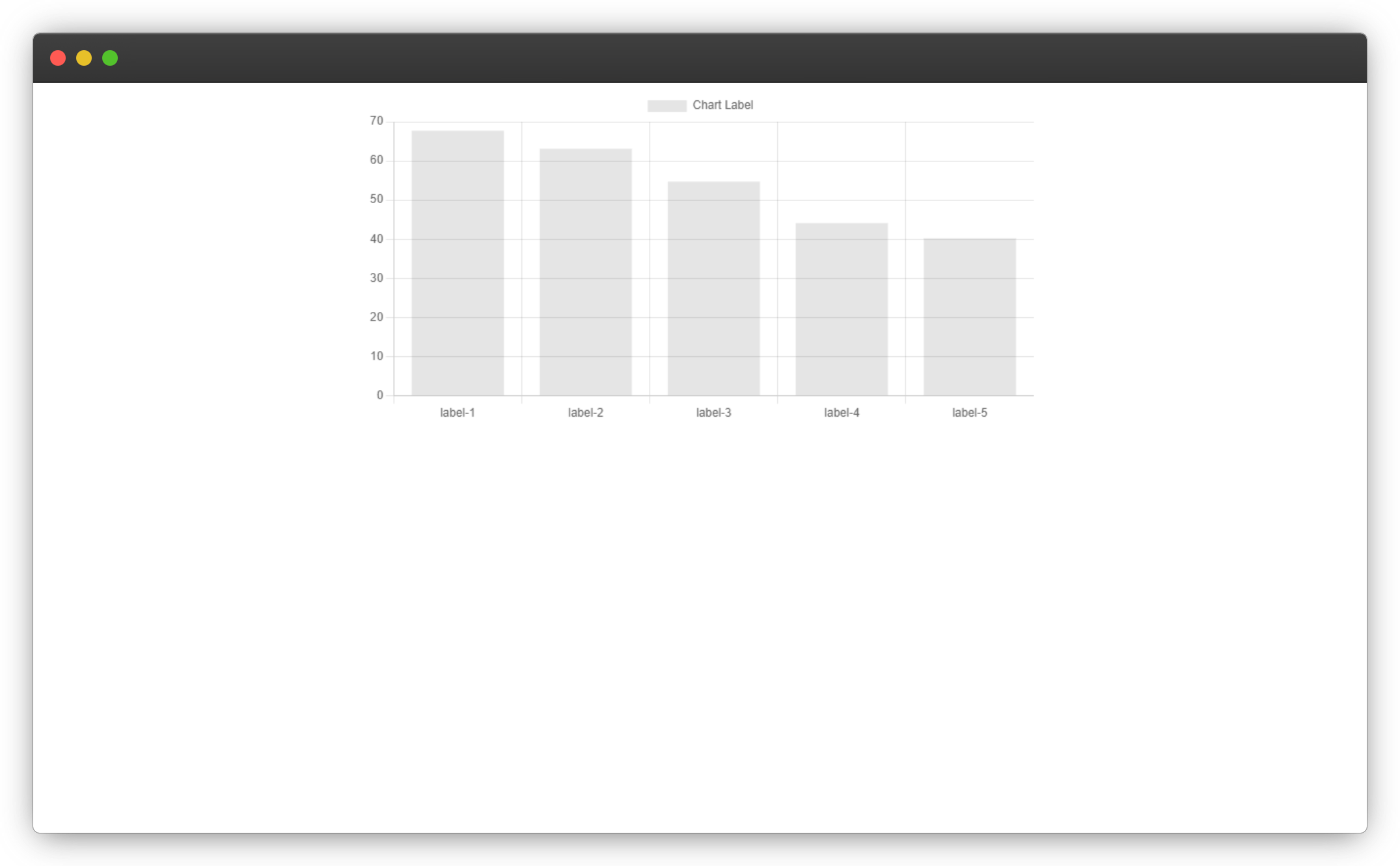
Chart js bar chart labels. chart.js - Add labels to bar chart: chartjs - Stack Overflow let chart2 = new Chart('chart2', { type: 'bar', data: { labels: ["a", "b", "c", "d"], datasets: [{ data: [500, 400, 300, 200], }] }, options: { indexAxis: 'y', plugins: { title: { display: true, text: "Graph" }, legend: { display: false, } }, scales: { y: { grid: { display: false }, }, x: { grid: { display: false } } } }, }); JavaScript Bar Charts & Graphs | CanvasJS Charts are highly customizable, interactive, support animation, zooming, panning & exporting as image. Given example shows JavaScript Bar Chart along with HTML source code that you can edit in-browser or save to run it locally. Try Editing The Code x 57 1 2 3 4 Add Total Value Labels to Stacked Bar Chart in Excel (Easy) Right-click on your chart and in the menu, select the Select Data menu item. In the Select Data Source dialog box, click the Add button to create a new chart series. Once you see the Edit Series range selector appear, select the data for your label series. I would also recommend naming your chart series " Total Label " so you know the ... Horizontal Bar-Chart in angular-chart.js - AngularFixing I have successfully created a bar chart in angular-chart.js but now I want to change it into a horizontal bar chart. Also, I would like the fields to be placed inside of the horizontal bar itself:
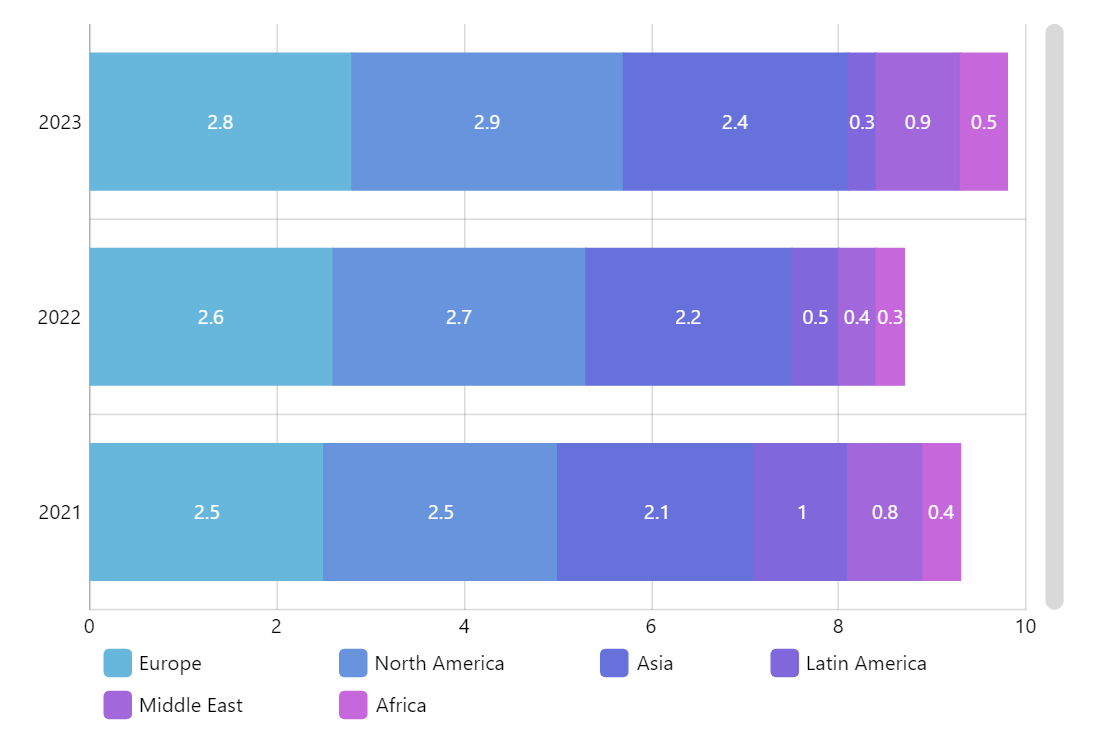
Chart.js line chart multiple labels - code example - GrabThisCode chart.js line chart multiple labels. const myChart = new Chart (ctx, { type: 'doughnut' , dat a: { dataset s: [ { dat a: [ 1, 2, 3, 4, 5 ], backgroundColor: [ 'green' , 'yellow' , 'red' , 'purple' , 'blue' , ], label s: [ 'green' , 'yellow' , 'red' , 'purple' , 'blue' , ] }, { dat a: [ 6, 7, 8 ], backgroundColor: [ 'black' , 'grey' , ... How to Add Data Labels on Top of the Bar Chart in Chart.JS? We will be using the chartjs-plugin-datalabels or better known as the data labels plugin. In Chartjs chart.js or chart js you can do many things. However some items you will need a... Fixed width label, horizontal bar chart #2626 - GitHub panzarino changed the title Fixed with label, horizontal bar chart on May 25, 2016. panzarino removed the Version: 2.x label. etimberg closed this as completed on Jul 9, 2016. emaglio added a commit to emaglio/you_in_numbers that referenced this issue. benmccann added type: support and removed type: support type: support labels on Jan 25, 2018. Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. eg: indexLabel: " {x}: {y [#index]}". For example you can set the following indexLabel at dataSeries: indexLabel: "$ {y}". indexLabel: "x: {x}, y: {y}".
Bar charts in JavaScript - Plotly Bar Chart with Hover Text. var trace1 = { x: ['Liam', 'Sophie', 'Jacob', 'Mia', 'William', 'Olivia'], y: [8.0, 8.0, 12.0, 12.0, 13.0, 20.0], type: 'bar', text: ['4.17 below the mean', '4.17 below the mean', '0.17 below the mean', '0.17 below the mean', '0.83 above the mean', '7.83 above the mean'], marker: { color: 'rgb (142,124,195)' } }; Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. React Chart.js Data Labels - Full Stack Soup Register the Chart.JS and Data Label Components Remember, every single component from chart.jsimport your chart will use must be registered. ChartJS.register( CategoryScale, LinearScale, BarElement, ChartDataLabels, Title, Tooltip, Legend ); Enable the Data Label Plugin Bar Chart Guide & Documentation - ApexCharts.js Bar Charts (also Bar Graphs) are among the most common types of charts used for displaying comparisons between several categories of data and variations of different values. A bar chart is oriented horizontally or vertically using rectangular bars with different lengths that are proportional to the value they visualize.
Add HTML to label of bar chart - chart js - JavaScript - Tutorialink If it is not possible, it's okay for me if there is another way to achieve this like, change the color of the price and keep the name as it is. 70. 1. let $js_dom_array = ["43.28", "93.13"]; 2. let $js_am_label_arr = ["$0 None", "$23.63 Handicap Accessible"]; 3.
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install
Chart.js 柱形图 | 菜鸟教程 Chart.js 柱形图. 柱形图是一种以长方形的长度为变量的统计图表。. 柱形图用来比较两个或以上的价值(不同时间或者不同条件),只有一个变量,通常利用于较小的数据集分析。. 柱形图的 type 属性为 bar ,type 描述了图表类型。. const config = { type: 'bar', data: data ...
Hide datasets label in Chart.js - Devsheet Hide datasets label in Chart.js. javascript Share on : var ctx = document.getElementById("mychart").getContext('2d'); var myChart = new Chart(ctx, { type: 'line', data: { labels: ['Point 1', 'Point 2', 'Point 3', 'Point 4'], datasets: [{ labels: "This will be hide", data: [20, 50, 40, 30], backgroundColor: ["red", "blue", "orange", "green"] }] }, ...
Error Bars with Chart.js | Hands-On Data Visualization To create your own bar or column chart with error bars, with data loaded from a CSV file, using our Chart.js template follow the steps below: Go to our GitHub repo for this Chart.js template that contains the code for the chart in Figure 11.2, log into your GitHub account, and click Use this template to create a copy that you can edit.
Chart.js 混合图 | 菜鸟教程 Chart.js 混合图 Chart.js 可以创建由两种或多种不同图表类型组合而成的混合图表,比如条形图与折线图的混合。 创建混合图表时,我们在每个数据集上指定图表类型。 混合图 type 属性为 scatter。 柱形图 type 属性为 bar ,折线图 type 属性为 line , type 描述了图表类型。
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius var ctx = document.getElementById('myChart').getContext('2d'); var myChart = new Chart(ctx, {type: 'bar', data: {labels: ['Red', 'Blue', 'Yellow'], datasets: [{label: '# of Votes', data: [12.35748, 19, 3], backgroundColor: ['rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)',], borderColor: ['rgba(255, 99, 132, 1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)',], borderWidth: 1}]}, options: {tooltips: {callbacks: {label: function(tooltipItem, data) {let label ...
Bar Chart | Chart.js # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars.





































Post a Comment for "42 chart js bar chart labels"