45 html slider with labels
› TR › wai-aria-1Accessible Rich Internet Applications (WAI-ARIA) 1.1 - W3 A structure that labels or summarizes the topic of its related section. select (abstract role) A form widget that allows the user to make selections from a set of choices. separator A divider that separates and distinguishes sections of content or groups of menuitems. slider A user input where the user selects a value from within a given range ... › 2021 › 09Automatic Image Slider: Create an Image Slider with Autoplay Sep 13, 2021 · Hopefully, you have learned from the live demo above how this automatic image slider works. Automatic Image Slider Using HTML and CSS. Now I have shared the complete tutorial below on how I made this design. If you only want to download the source code, use the download button at the bottom of the article. If you are a beginner then you must ...
How to create a working slider using HTML and CSS 02.12.2020 · A slider is a set of frames in a sequence that can be traversed respectively. This article exhibits the approach to build a slideshow with the use of only HTML and CSS. At first, …

Html slider with labels
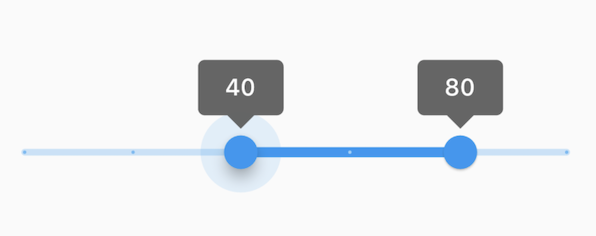
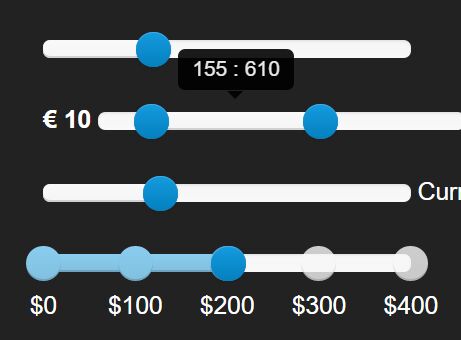
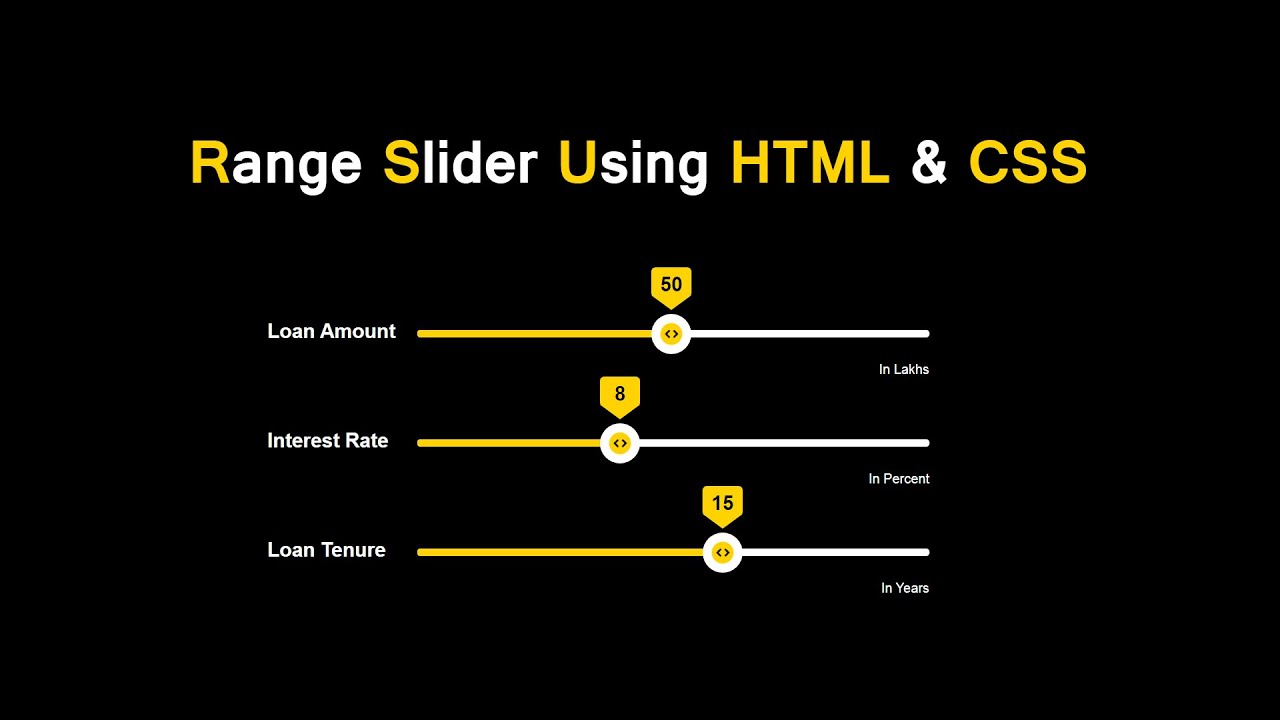
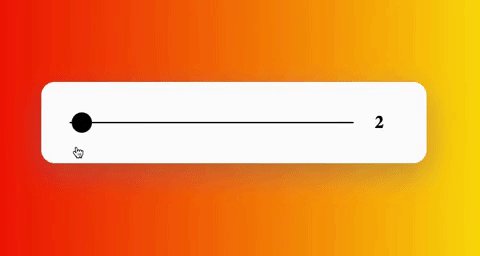
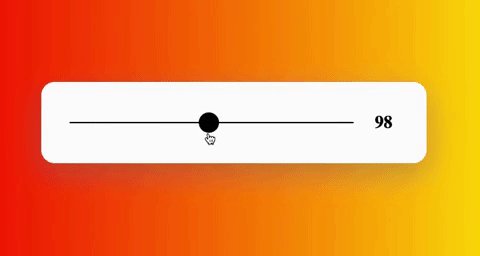
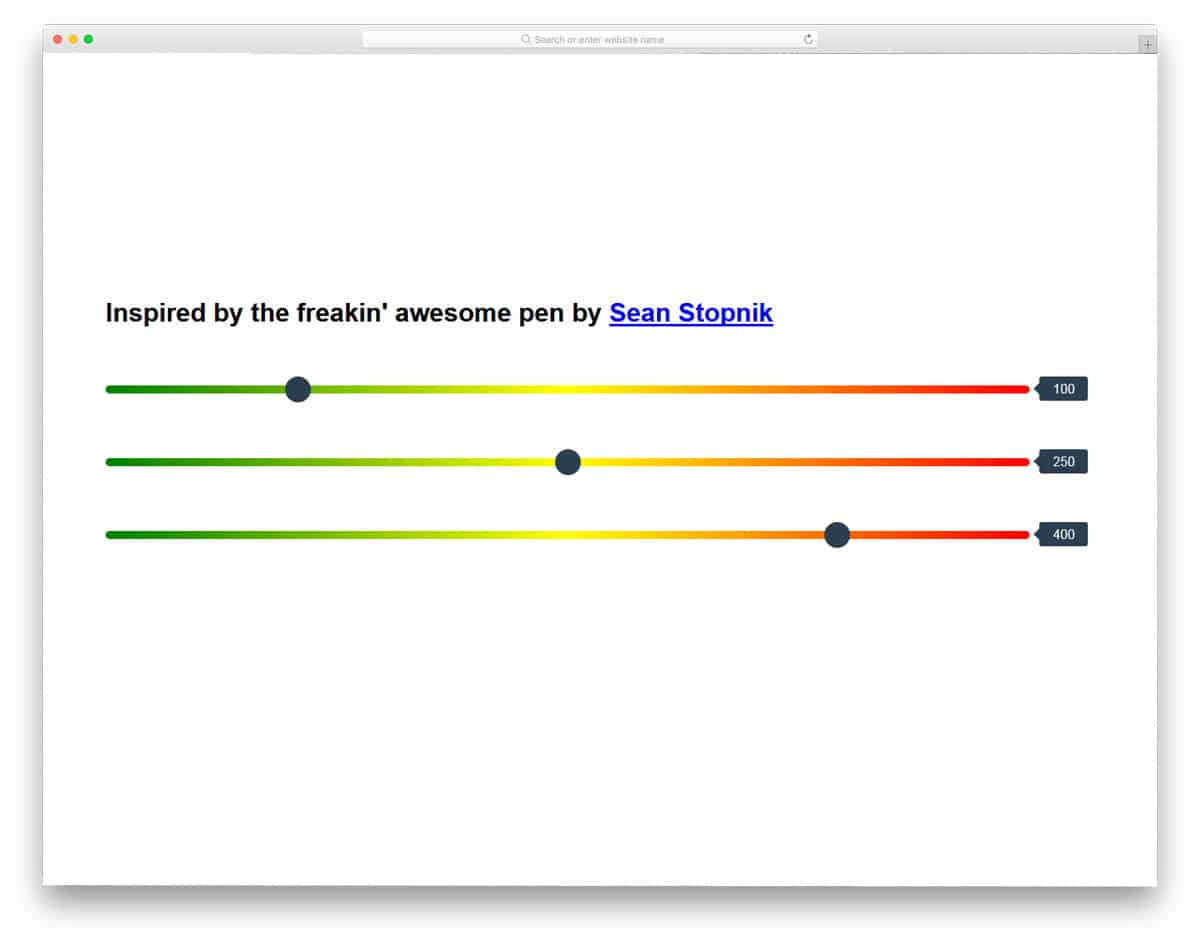
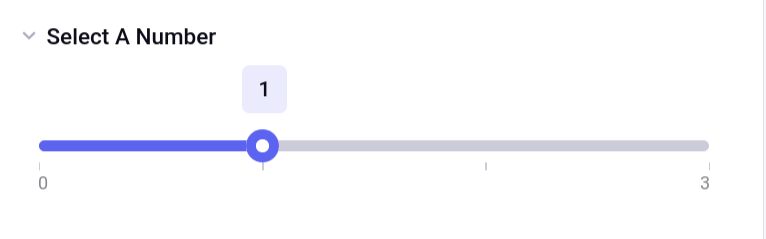
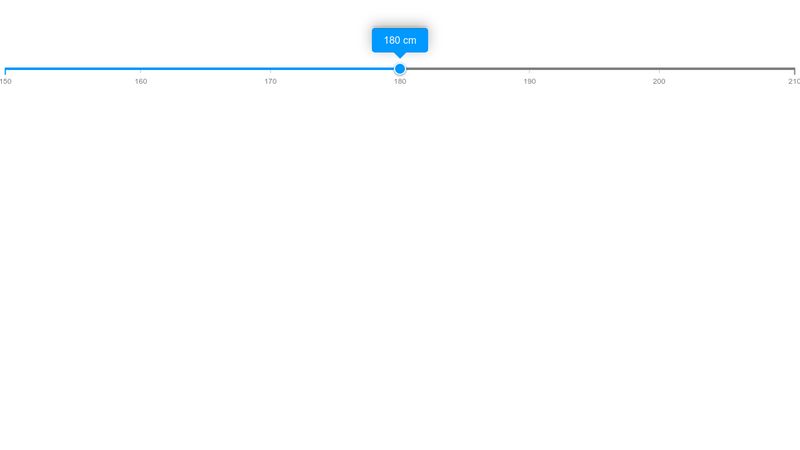
CSS Range Slider | Html range slider with labels 28.02.2022 · We use HTML, Css, and javascript for this CSS Range Slider. Hope you enjoy our blog so let’s start with a basic HTML structure for a CSS Range Slider. HTML code jQuery Range UI Slider With Labels - Tuts Make 01.06.2022 · Let’s start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below … HTML Range Slider with Labels and Input Value 29.06.2021 · HTML Range Slider with Labels and Input Value June 29, 2021 admin We have created interactive and beautiful HTML range slider by using HTML, CSS and jQuery. It is light …
Html slider with labels. › swt › snippetsSWT Snippets | The Eclipse Foundation show an HTML element-specific context menu in a Mozilla Browser; examine request and response headers in a Mozilla Browser; view DOM tree and edit node values in a Mozilla Browser; zoom HTML page content in a Mozilla Browser; BusyIndicator. display busy cursor during long running task – Button. set the default button – HTML Range Slider with Ticks and Values - Codeconvey 07.09.2020 · The HTML for ticks range slider consists of four main elements, the main container, input range, and SVG elements for ticks and values. The main container is a fieldset element … Adding label to the end of HTML Range slider - Stack Overflow 18.11.2016 · I'm currently implementing a range slider and have a label at the start of the slider which is positioned just above the slider. This label represents the low end of the scale. Now i … How to Create a Range Slider in HTML + CSS - HubSpot 15.07.2022 · We will begin by creating an HTML and CSS file. Let's dive in. Creating a Slider with HTML + CSS HTML Slider Input To begin, paste the following code into your coding …
css - HTMl Range Slider With Labels every 5 - Stack Overflow I have a simple HTML Range Slider. Min value is 0 Max is 30. I want to put labels under the slider but only every 5. Code is shown below and demo page is here - … developer.mozilla.org › en-US › docsUsing ARIA: Roles, states, and properties - Mozilla ARIA defines semantics that can be applied to elements, with these divided into roles (defining a type of user interface element) and states and properties that are supported by a role. Authors must assign an ARIA role and the appropriate states and properties to an element during its life-cycle, unless the element already has appropriate ARIA semantics (via use of an appropriate HTML element ... bio3d.colorado.edu › imod › doc3dmod Introduction - University of Colorado Boulder The various controls allow you to adjust the size, location, and orientation of the bars. At the bottom is a list of the scale bar sizes in the various kinds of windows. If the Draw labels option is unchecked, you will need to record this information when you take a snapshot. Making Movies donewmouseaccel.blogspot.com › 2010 › 03The MarkC Windows 10 + 8.1 + 8 + 7 Mouse Acceleration Fix Mar 03, 2010 · (On Windows 8.1 or 10, if you see a 'Smaller...Larger' slider, then: - the 1st slider position will be 100%, - the 2nd slider position will be 125%, - the 3rd slider position (might not be shown) will be 150%.) Open the ZIP file at the link above. Select the folder that matches the Windows version you use and Double-click it.
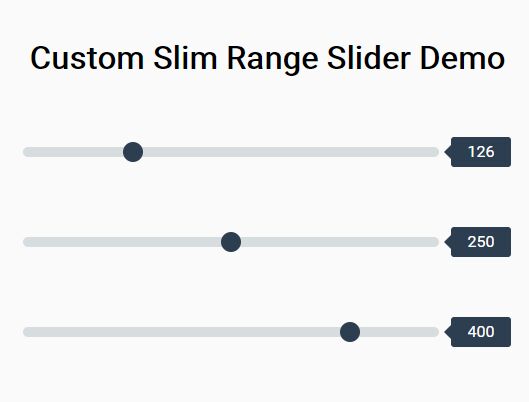
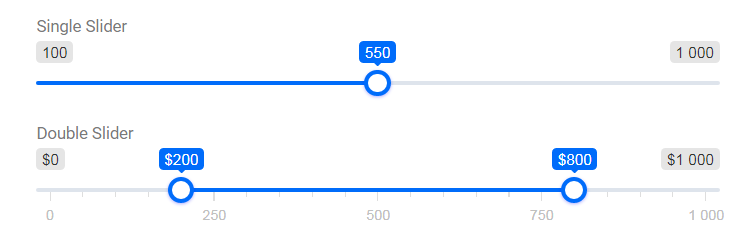
The HTML Slider: How-to Guide on Creating Range Sliders Creating a fully-functional HTML range slider consists of the following steps: Writing the HTML syntax with all necessary elements and attributes Writing the CSS syntax to style the default … Simple Labels for HTML5 Slider (Input Type = Range) - Software As 15.04.2019 · For a favicon tool I’m working on, I tried using an HTML5 slider for the first time and was surprised to learn there’s no labels. Looked at a couple of shims out there, but they are … HTML Range Slider with Labels and Input Value 29.06.2021 · HTML Range Slider with Labels and Input Value June 29, 2021 admin We have created interactive and beautiful HTML range slider by using HTML, CSS and jQuery. It is light … jQuery Range UI Slider With Labels - Tuts Make 01.06.2022 · Let’s start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below …
CSS Range Slider | Html range slider with labels 28.02.2022 · We use HTML, Css, and javascript for this CSS Range Slider. Hope you enjoy our blog so let’s start with a basic HTML structure for a CSS Range Slider. HTML code










































Post a Comment for "45 html slider with labels"