45 bootstrap badges and labels
Bootstrap Badges and labels tutorials - Tech Funda Bootstrap > Badges and labels. 77 "How to" posts . Toggle Sub Categories . Bootstrap Introduction Bootstrap Overview Bootstrap Buttons Bootstrap Tables Bootstrap Lists Bootstrap Forms Bootstrap Grids Bootstrap Alerts Bootstrap Glyphicons icons Bootstrap Well Bootstrap Pagination Bootstrap Progress Bars Bootstrap Badges and Labels - JavaTpoint Bootstrap Badges and Labels Bootstrap Badges Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. The class .badge within the element is used to create badges. Bootstrap Badge Example
Bootstrap Badges, Labels, Page Headers - GeeksforGeeks To insert badges inside buttons, add a class .badge to a button element like this- HTML Messages 2 Output Labels We all have seen some additional information beside some links in various websites. These are called labels.

Bootstrap badges and labels
Main Tips on Bootstrap Badge: Bootstrap Labels Explained Bootstrap badges display additional information next to a category, a button, or another element. It's informative and clear, but compact enough not to make the page look overstuffed. Bootstrap labels serve a similar function to add information to a string of text. Using Bootstrap badges and labels is easy. Bootstrap Badges and Labels Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. Bootstrap labels are used to specify the additional information about something like offering counts, tips, or other makeup for pages.. contextual label classes . label-default; label-primary; label-success How to create Bootstrap 4 Badges/Labels: Explained with ... In Bootstrap 4, the badges can be created by using .badge class and to color the badge or label, use the contextual classes of the badge e.g. .badge-success, badge-primary. Keep reading the next section for looking at the live demos of creating badges in different colors and sizes and in various components. The demo of simple badge in Bootstrap 4
Bootstrap badges and labels. › bootstrap › bootstrap_formsBootstrap Forms - W3Schools Tip: Use Bootstrap's predefined grid classes to align labels and groups of form controls in a horizontal layout. The following example creates a horizontal form with two input fields, one checkbox, and one submit button. What are the labels and badges in Bootstrap ? - GeeksforGeeks Bootstrap uses different types of classes to make responsive websites. Bootstrap labels and badges are used to specify the additional information. Badges scale to match the size of the immediate parent element by using relative font sizing. The labels tell additional information about the link or text. stackoverflow.com › questions › 22822427html - Bootstrap select dropdown list placeholder - Stack ... Apr 02, 2014 · 12.2k 11 11 gold badges 77 77 silver badges 122 122 bronze badges. ... when you don't want to user field names or Labels. Share. Follow ... Using bootstrap, if you ... Badges & Labels ~ PHP Bootstrap Template ~ This template ... Badges & Labels with PHP Bootstrap Template! Use these samples to create inline labels and badges. Using these labels and badges are great for indicating important information on your website. This is a standard Badge button.
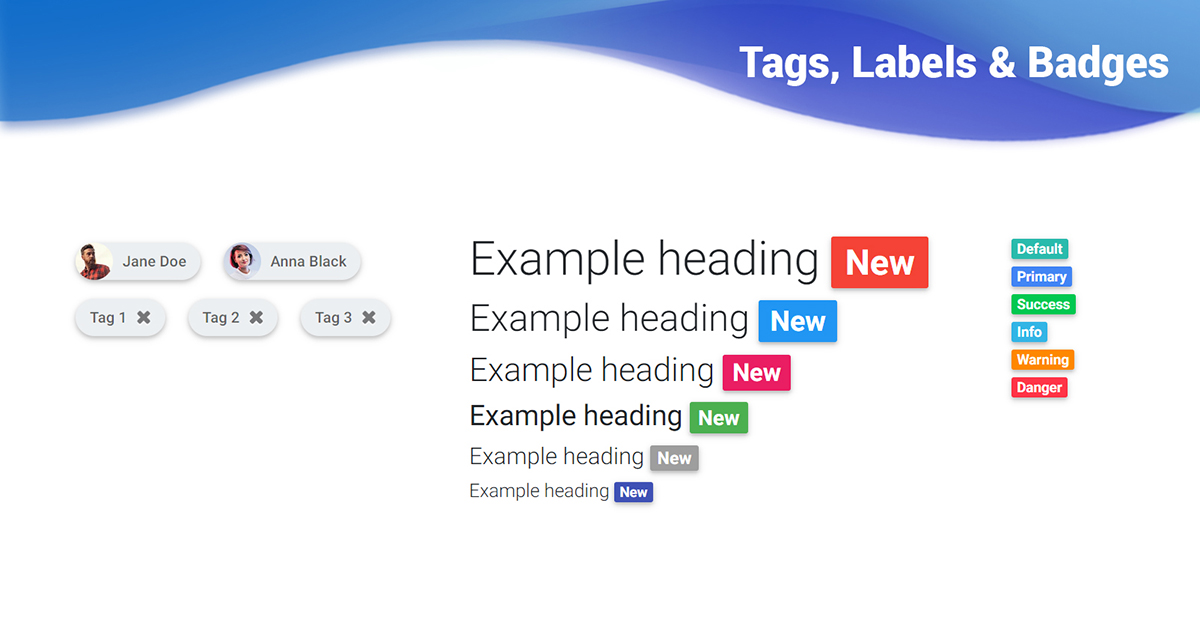
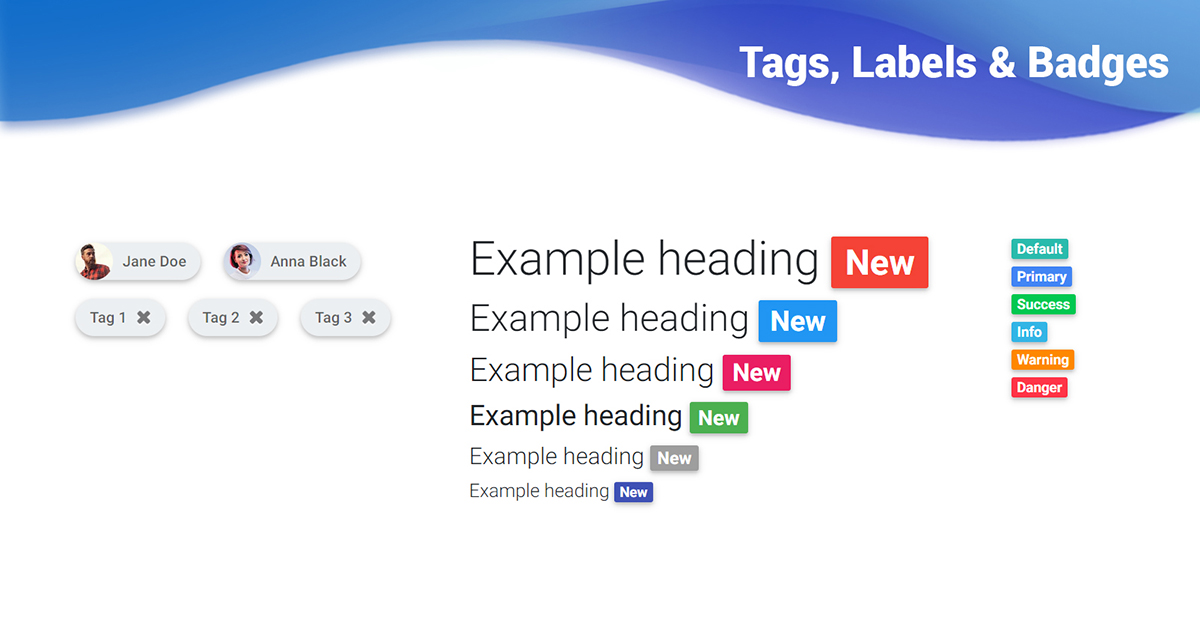
Vue Bootstrap Tags, Labels & Badges - examples & tutorial Vue Tags, Labels & Badges - Bootstrap 4 & Material Design Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 › bootstrap-tutorialLearn Bootstrap Tutorial - JavaTpoint Before learning Bootstrap, you must have the basic knowledge of HTML and CSS. Audience. Our Bootstrap tutorial is designed to help beginners and professionals. Problem. We assure that you will not find any problem in this Bootstrap tutorial. But if there is any mistake, please post the problem in contact form. Bootstrap 4 Labels and Badges - Material Design for Bootstrap Bootstrap labels are components which separate content placed in the same wrapper, but in a separate pane. Only one pane can be displayed at any time. Basic example Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Example heading New Example heading New Example heading New Badges - Bootstrap Badges · Bootstrap Badges Documentation and examples for badges, our small count and labeling component. Example Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Example heading New Example heading New Example heading New Example heading New Example heading New Example heading New
Bootstrap Badges and Labels - quanzhanketang.com Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New › bootstrap-labelsBootstrap label - W3schools Bootstrap Contextual Labels. Labels are used to provide additional information about something. The .label class one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element is used to create a label. Bootstrap Contextual Labels Example: Bootstrap - Badges and Labels - Coding Ninjas CodeStudio In this article, we will discuss Bootstrap - Badges and Labels. In Bootstrap, Badges are components used to separate the content in the same wrapper but a separate pane. Badges are used to add counts, tips, or another markup for our pages. We can display only one pane at a time. Let's discuss how we can create labels and badges on our websites. › bootstrap_badges_labelsBootstrap Badges and Labels - W3Schools Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New

Bootstrap Labels and Badges - examples, tutorial & advanced usage - Material Design for Bootstrap
getbootstrap.com › 2 › componentsComponents · Bootstrap Bring your tabs to life with a simple plugin to toggle between content via tabs. Bootstrap integrates tabbable tabs in four styles: top (default), right, bottom, and left. Tabbable example. To make tabs tabbable, create a .tab-pane with unique ID for every tab and wrap them in .tab-content.

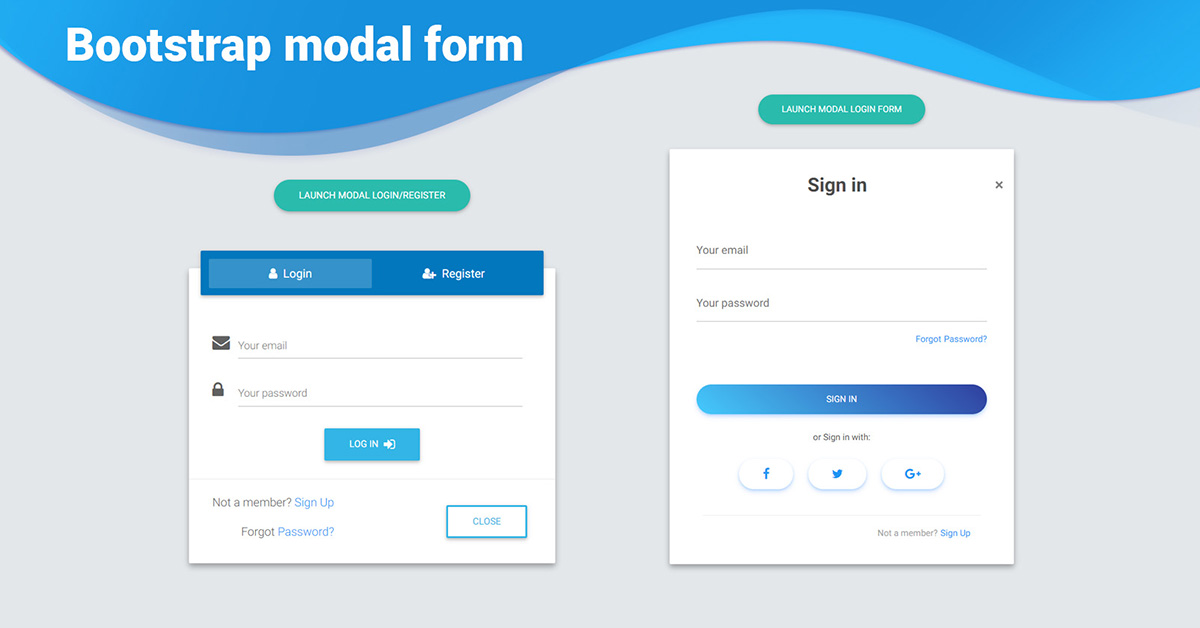
Bootstrap 4 Modal Form - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
Badges & Labels ~ PHP Bootstrap ~ A toolbox for creating ... Badges & Labels with PHP Bootstrap! Use these samples to create inline labels and badges. Using these labels and badges are great for indicating important information on your website. This is a standard Badge button. Use badges to inform events Visitors 25 Page Views 116 Orders To Date 2 Information Labels

Vue Multiselect - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
Bootstrap Badges - examples & tutorial Bootstrap 5 Badges component. Responsive Badges built with the latest Bootstrap 5. Badges add extra information like count or label to any content. Use counters, icons, or labels. Many examples and easy tutorial. Documentation and examples for badges, our small count and labeling component.
Bootstrap Badges and Labels - elextutorial.com Here we apply the .badge class to the tag and create the button tag. Fig.2- Bootstrap Badges Button Example. Bootstrap Labels Bootstrap Labels is used to gives the extra information. The class .lable is used with the .lable-default class . Only .label class this is not work. Example: 3 Bootstrap Lables Example
Bootstrap Badges and Labels - Tutorial And Example Bootstrap Badges are numerical indicators. It is used to show that how many items are associated with a link.The .badge class is used to create of Bootstrap Badges. Let us see an example of Bootstrap Badges 1: Bootstrap Example
css - Labels and badges in bootstrap - Stack Overflow Here is an example of what I would get by using bootstrap labels and badges. css twitter-bootstrap. Share. Follow edited Oct 22, 2012 at 21:13. Kevin Boucher. 15.6k 3 3 gold badges 42 42 silver badges 54 54 bronze badges. asked Oct 22, 2012 at 21:10. Lorraine Bernard Lorraine Bernard.
How to Create Bootstrap Labels and Bootstrap Badges Bootstrap labels are used to show valuation information for users. You can use labels to display additional information like tips, opportunities to the user visiting your website. If some updates to events happening to your website, you can display them by using the bootstrap labels. Below is the example of the headings with the labels.
getbootstrap.com › docs › 5Badges · Bootstrap v5.1 Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden ...
How to create Bootstrap 4 Badges/Labels: Explained with ... In Bootstrap 4, the badges can be created by using .badge class and to color the badge or label, use the contextual classes of the badge e.g. .badge-success, badge-primary. Keep reading the next section for looking at the live demos of creating badges in different colors and sizes and in various components. The demo of simple badge in Bootstrap 4
Bootstrap Badges and Labels Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. Bootstrap labels are used to specify the additional information about something like offering counts, tips, or other makeup for pages.. contextual label classes . label-default; label-primary; label-success

Angular Background Image - Bootstrap 4 & Material Design. Examples & tutorial. - Material Design ...
Main Tips on Bootstrap Badge: Bootstrap Labels Explained Bootstrap badges display additional information next to a category, a button, or another element. It's informative and clear, but compact enough not to make the page look overstuffed. Bootstrap labels serve a similar function to add information to a string of text. Using Bootstrap badges and labels is easy.











Post a Comment for "45 bootstrap badges and labels"